LWC- Event Catalog
Event Catalog
Event Catalog Lightning Web Component (LWC) enables your association to showcase its upcoming events on the Experience Cloud Lightning pages that are visually appealing and modern. App Builders can choose Grid, Table, or Compact layout based on how associations want to display their events to their constituents.
The component and configuration for the Event Catalog component will appear on Builder in Community Builder.
This component supports device responsiveness that can be accessed through Tablet and Mobile devices.
Configuration Options
From the components list on the left panel, select the Event Catalog component and drag it onto the site page.
On the page, click within the Event Catalog component to bring up the Property editor.

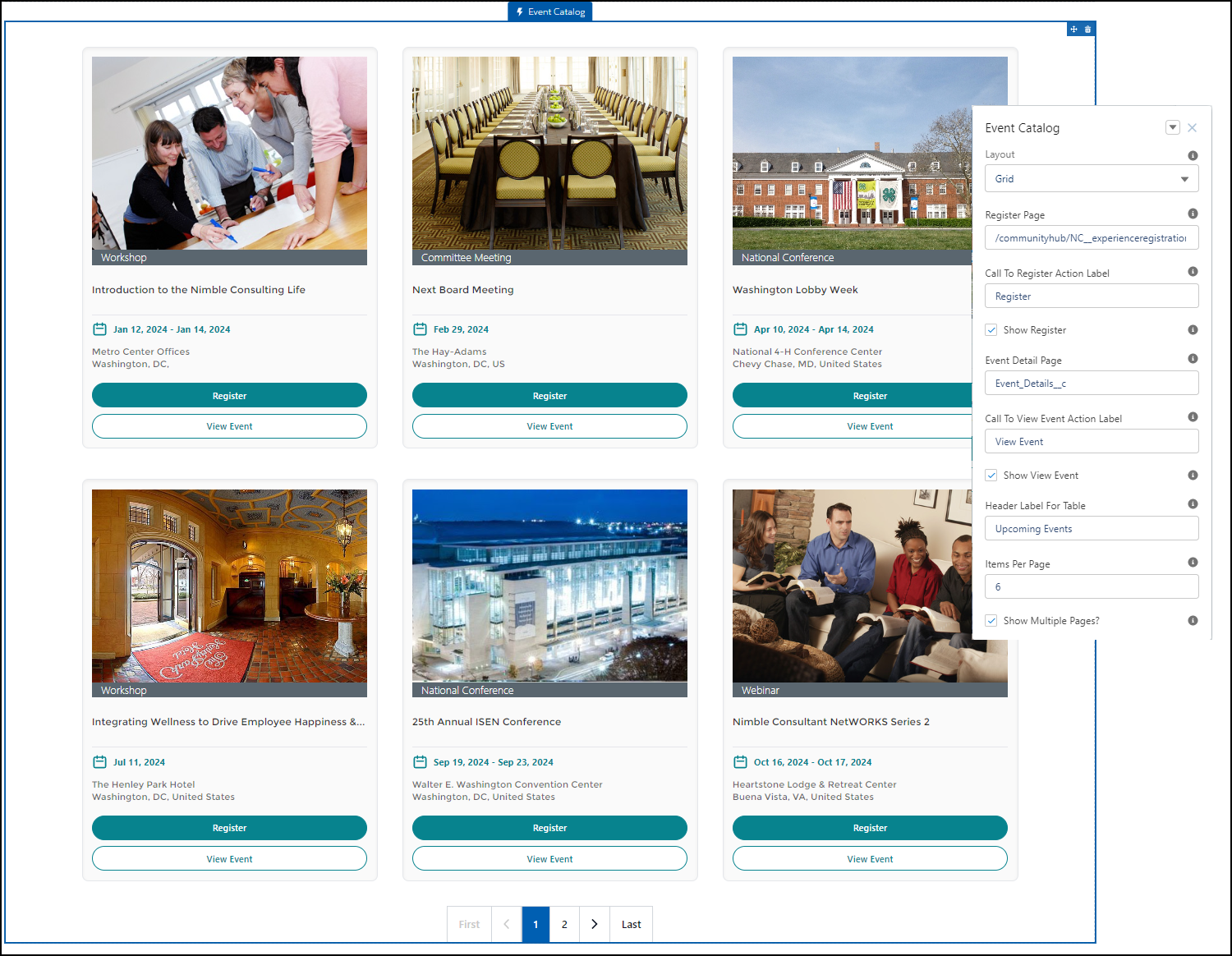
Figure 1. Event Catalog LWC with configuration properties
Property | Details |
|---|---|
| Layout | The layout can be configured for a compact or wide view. In layout field you can select the Table View or Grid View or Compact View: |
| Register Page | It determines the destination/location of the registration page where the user will be directed after clicking on the Register button. For the OOB registration process enter "/communityhub/NC__experienceregistration" against this property field. |
Call To Register Action Label | This is a text input field that lets the app builder specify what they want the call-to-action button’s label to be displayed. Example: If you mention Register, the button on the component will be displayed with a label as Register. |
Show Register | If checked, the Register button will be displayed on the Event Catalog Component. |
Event Detail Page | It determines the destination/location of the registration page where the user will be directed after clicking on the View Event button. For the OOB registration process enter the API name of the Event Details Experience Builder page against this property field. You must already have the Event Details Experience Cloud Lightning Page created so derive the API name of the page to enter on this property field. |
Call To View Event Action Label | This is a text input field that lets the app builder specify what they want the call-to-action button’s label to be displayed. Example: If you mention View Event, the button on the component will be displayed with a label as View Event. |
Show View Event | If checked, the View Event button will be displayed on the Event Catalog Component. |
Header Label for Table | To make the Header label appear on top of the table, choose a specific name for it. The header label is visible only for the Table Layout at the top. |
Items Per Page | Enter the numeric value (for example 6). |
Show Multiple Pages? | To show multiple pages of events in the catalog, the checkbox should be selected. If you want to hide the multiple pages or pagination, simply uncheck the checkbox. |
Examples

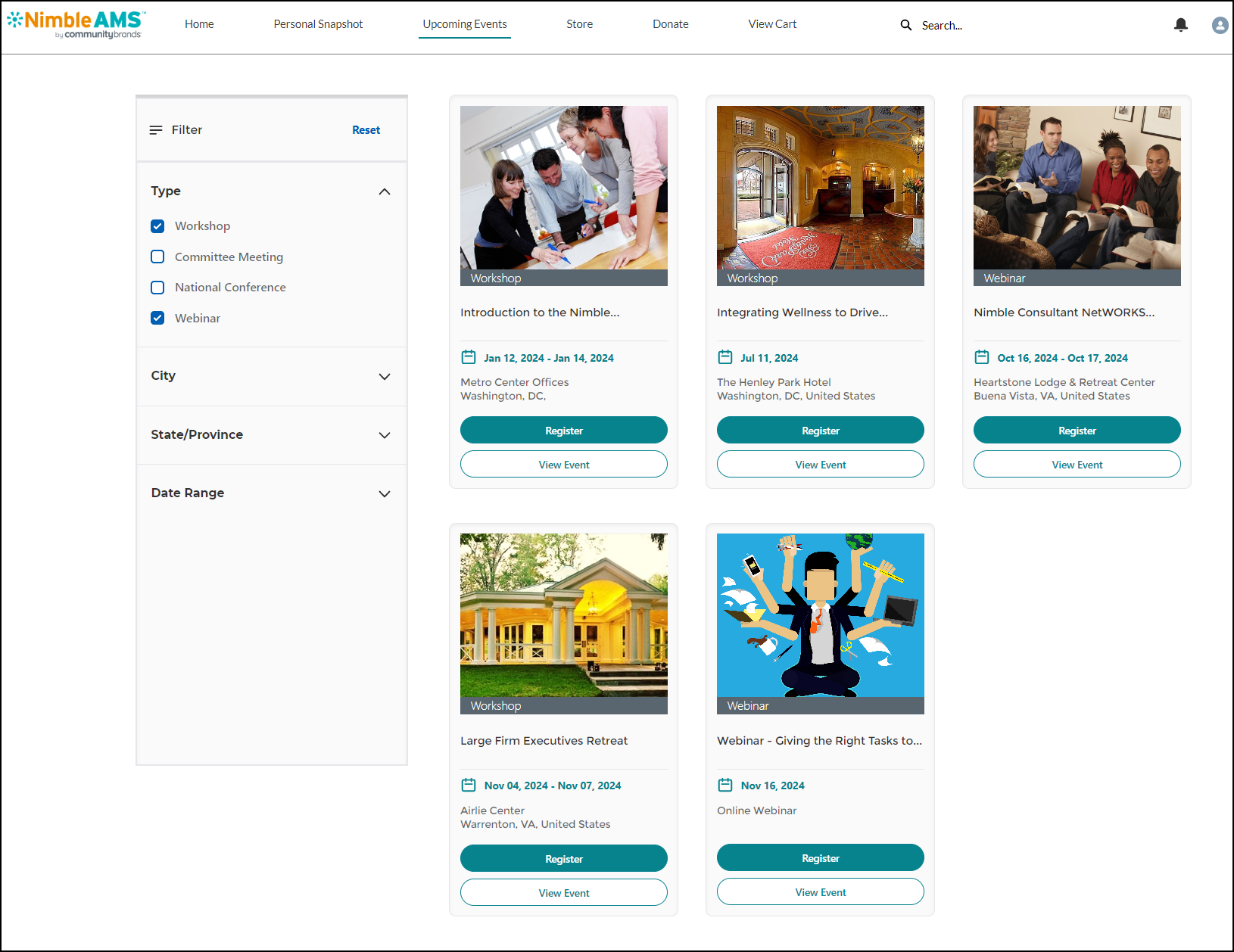
Figure 2. Event Catalog page when Grid Layout is used in LWC configuration

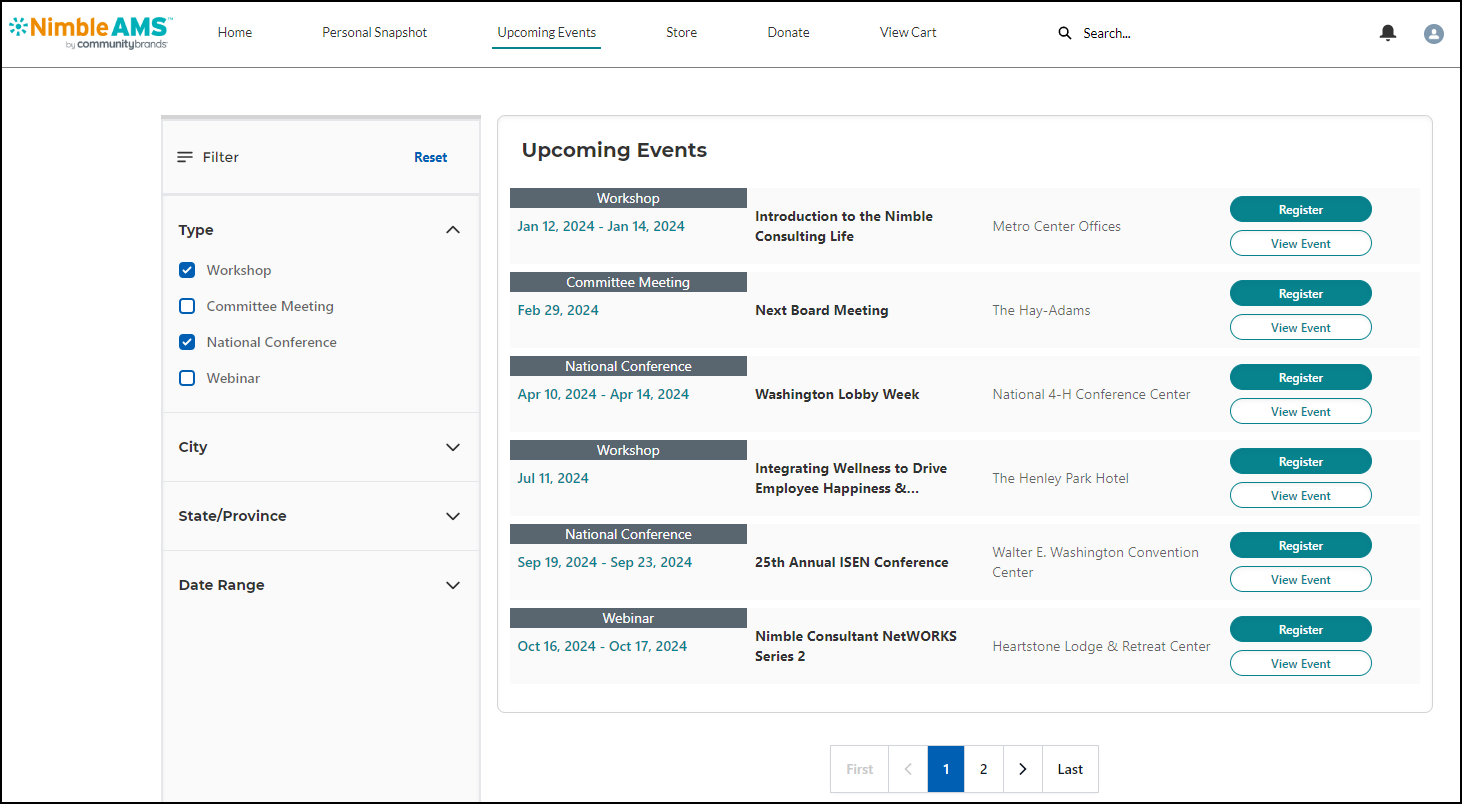
Figure 3. Event Catalog page when Table Layout is used in LWC configuration

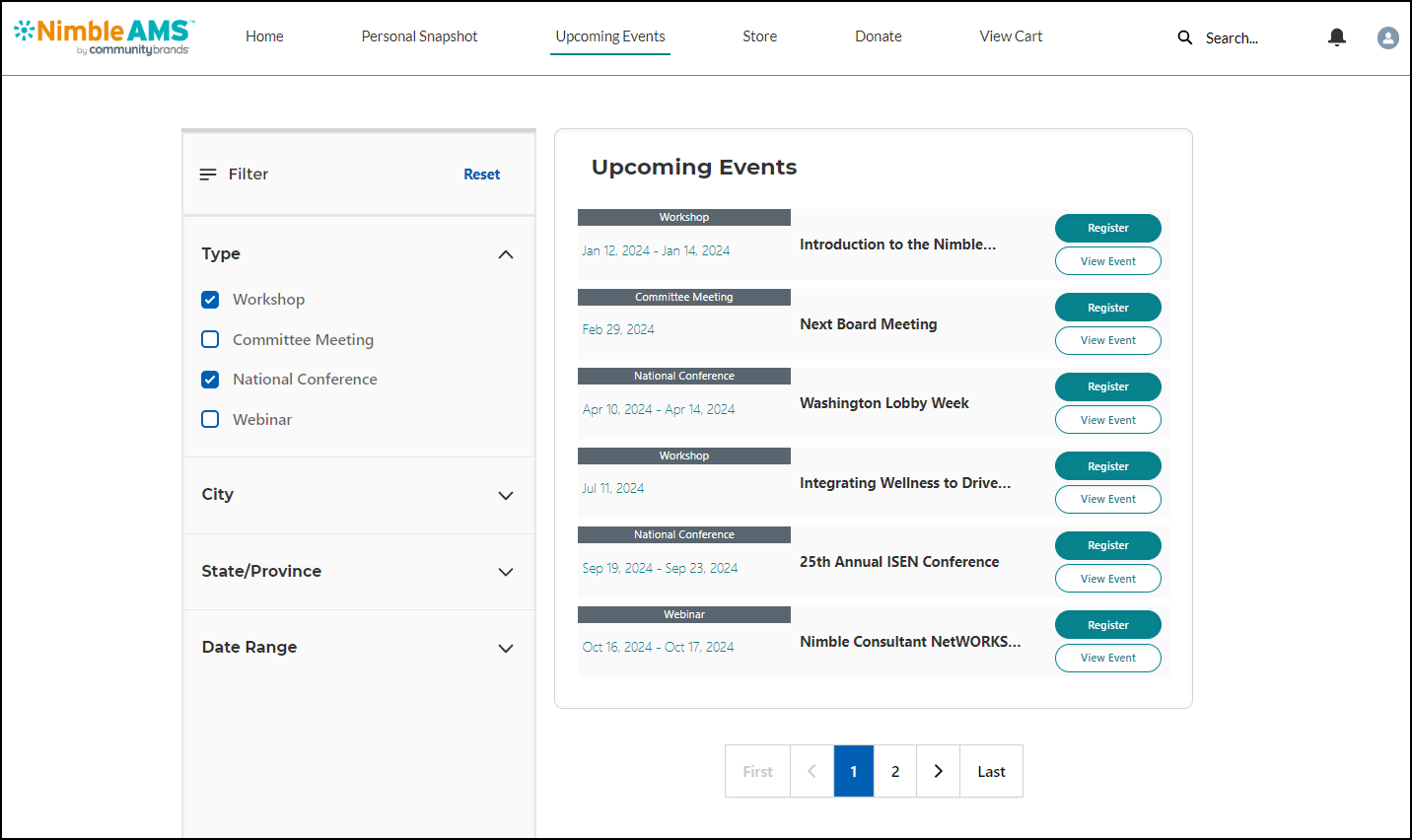
Figure 4. Event Catalog page when Compact Layout is used in LWC configuration
