LWC- Event Details
Event Details
The Event Details Lightning Web Component (LWC) displays the detailed information of a particular event along with the Event Type, Event Image, Event Name, Start & End Date, and other related important details. This component can be placed on the Experience Cloud Lightning Page and provide the constituents with modern looking user experience.
This component supports device responsiveness that can be accessed through Tablet and Mobile devices.
Configuration Options
From the components list on the left panel, select the Event Details component and drag it onto the site page.
On the page, click within the Event Details component to bring up the Property editor.

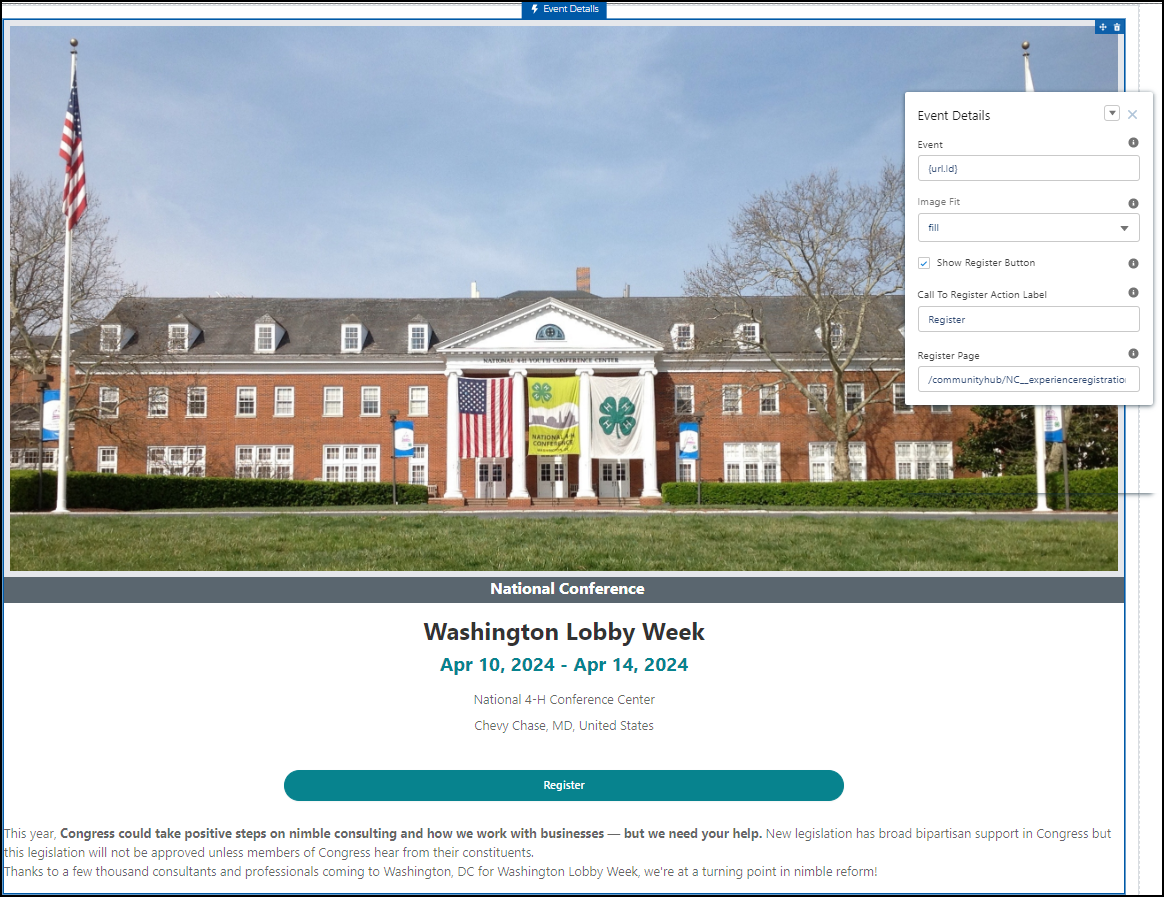
Figure 1. Event Details LWC with configuration properties
Property | Details |
|---|---|
Event | Enter the string parameter to render this component dynamically if the member clicks on the View Event button from the other pages. Enter one of the options below:
|
Image Fit | The "Image fit" property relates to the resizing of an image to fit within a specified area. This property offers to user several drop-down options, such as "Contain," "Cover," "Fill," "None," and "Scale-down," that can be used to adjust an image to fit within a specific location or space. |
Show Register Button | If checked, the Register button will be displayed on the Event Catalog Component. |
Call To Register Action Label | This is a text input field that lets the app builder specify what they want the call-to-action button’s label to be displayed. Example: If you mention Register, the button on the component will be displayed with a label as Register. |
Register Page | It determines the destination/location of the registration page where the user will be directed after clicking on the Register button. For the OOB registration process enter "/communityhub/NC__experienceregistration" against this property field. |
Examples

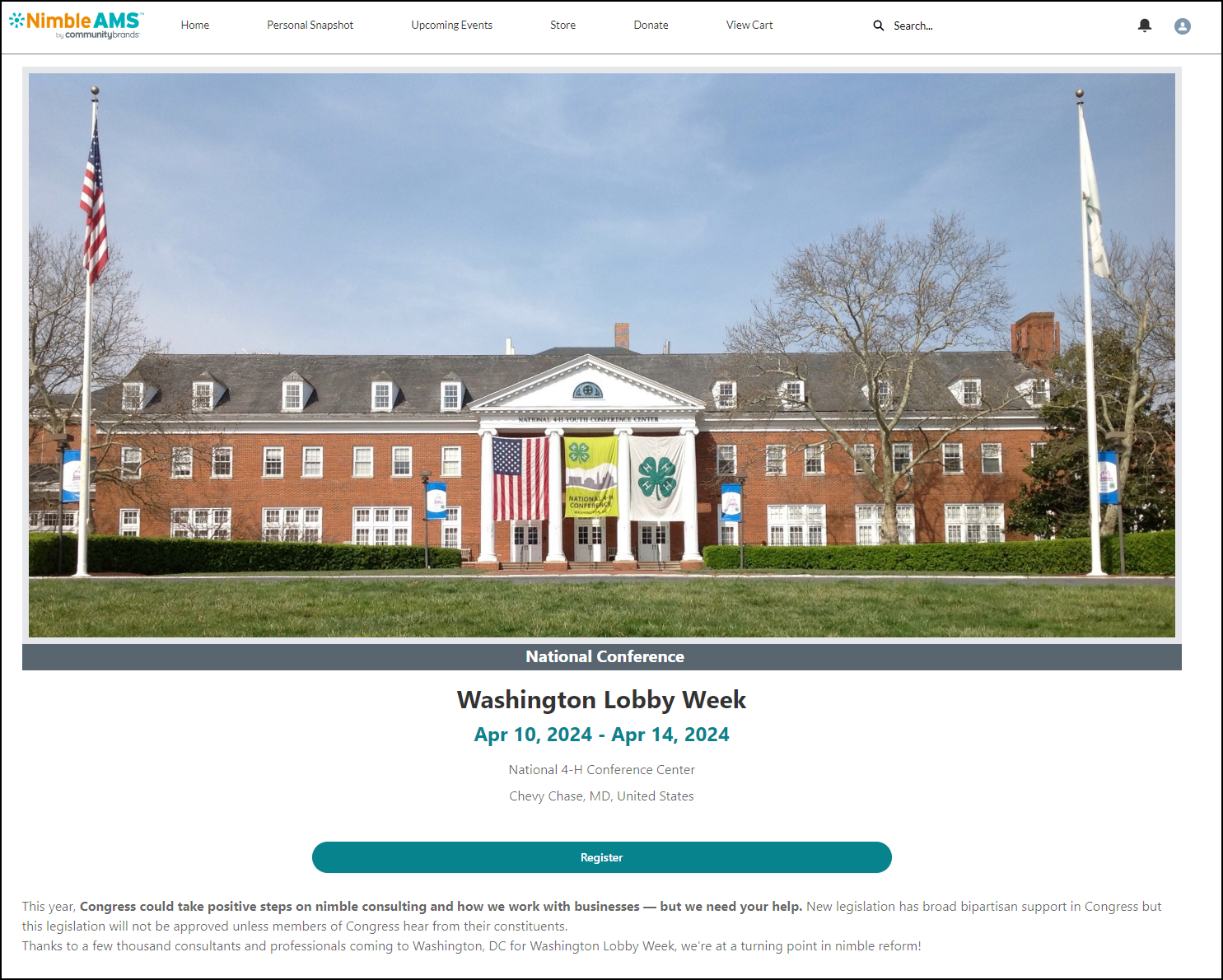
Figure 2. Event Details page when fill is used as Image Fit configuration
