LWC- Event Spotlight
Event Spotlight
The Event Spotlight Lightning Web Component (LWC) enables the associations to advertise/spotlight crucial events for associations on any Lightning Page. It makes it easier for associations to reach their target audience and maximize attendance.
This component supports device responsiveness that can be accessed through Tablet and Mobile devices.
Configuration
From the components list on the left panel, select the Event Spotlight component and drag it onto the site page.
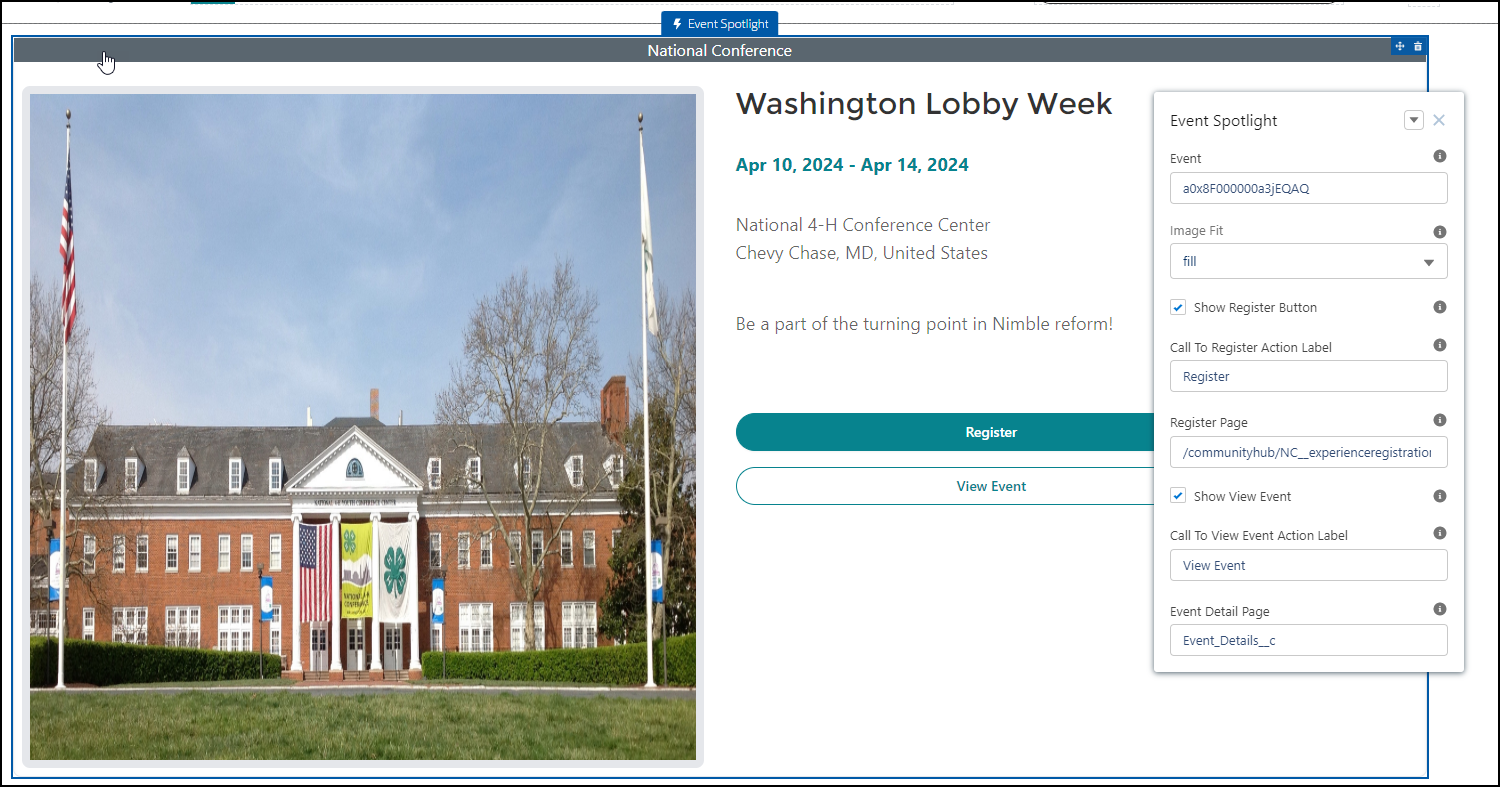
On the page, click within the Event Spotlight component to bring up the Property editor.

Figure 1. Event Spotlight LWC with configuration properties
Property | Details |
|---|---|
Event | Enter the Salesforce Record ID of the specific Event to display on the Event Spotlight LWC. When this configuration throws an error message that says no record found then please verify the ID corresponds to an Event record. Make sure that the event record has:
|
Image Fit | The "Image fit" property relates to the resizing of an image to fit within a specified area. This property offers to user several drop-down options, such as "Contain," "Cover," "Fill," "None," and "Scale-down," that can be used to adjust an image to fit within a specific location or space. |
Show Register Button | If checked, the Register button will be displayed on the Event Spotlight Component. |
Call To Register Action Label | This is a text input field that lets the app builder specify what they want the call-to-action button’s label to be displayed. Example: If you mention Register, the button on the component will be displayed with a label as Register. |
Register Page | It determines the destination/location of the registration page where the user will be directed after clicking on the Register button. For the OOB registration process enter "/communityhub/NC__experienceregistration" against this property field. |
Show View Event | If checked, the View Event button will be displayed on the Event Spotlight Component. |
Call To View Event Action Label | This is a text input field that lets the app builder specify what they want the call-to-action button’s label to be displayed. Example: If you mention View Event, the button on the component will be displayed with a label as View Event. |
Event Detail Page | It determines the destination/location of the registration page where the user will be directed after clicking on the View Event button. For the OOB registration process enter the API name of the Event Details Experience Builder page against this property field. You must already have the Event Details Experience Cloud Lightning Page created so derive the API name of the page to enter on this property field. |
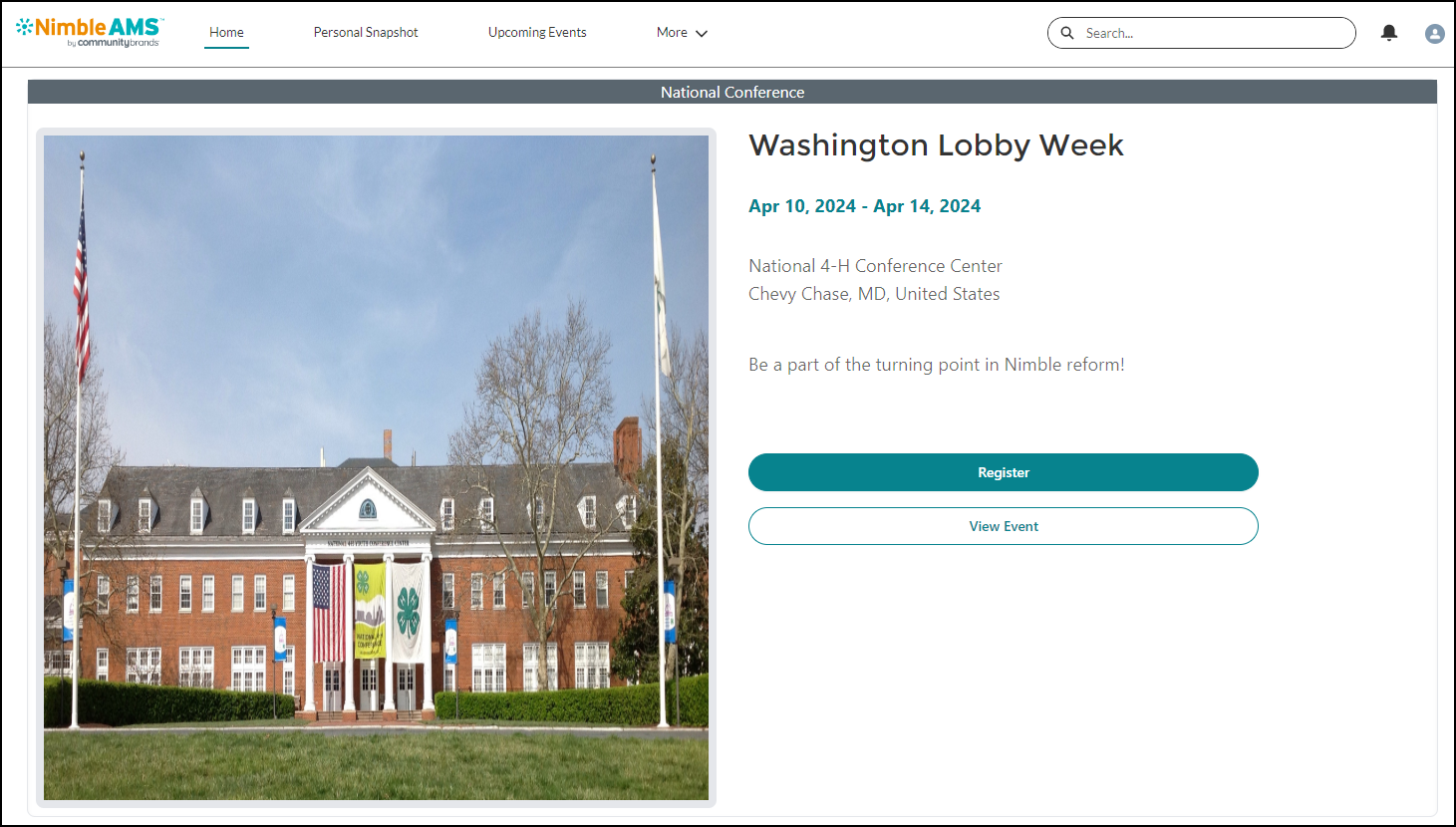
Example

Figure 2. Event Spotlight page