Recipe - Add Lightning Carousel to Donate Now page
You can add the Lightning Carousel to the any of the pages in Lightning Community or Community Hub. This is a mutually beneficial feature to the Association and its constituents. It helps the Association in enhancing its profit by cross selling the products. Constituents also benefit from increased visibility of other products which compliment their purchase.
In this recipe, we will be adding the Lightning Carousel to the Donate Now page.
Ingredients
For this recipe you will need:
LightningCrossSell tag for Community Hub - available in summer '20 and later orgs.
A user with Community Hub Login user permission.
You must use lightning mode in Staff View to add Record Tags to different records. See how to Enable Lightning Experience in Nimble AMS.
Recipe Prep
To make this recipe, you should:
Add same Record Tags to the donation products for displaying them as recommended products in the Lightning Carousel.
This recipe will be even better if you understand how to create and use data sources for Lightning Carousel.
Recipe
Follow the below steps:
From the App Launcher, go to
Community Hub Settings.From Pages to Configure dropdown, select
Donate Nowpage.Scroll down to the Cards on the Donate Now Page section and from Add a card dropdown, select
New Lightning Card.A pop up will appear. Select
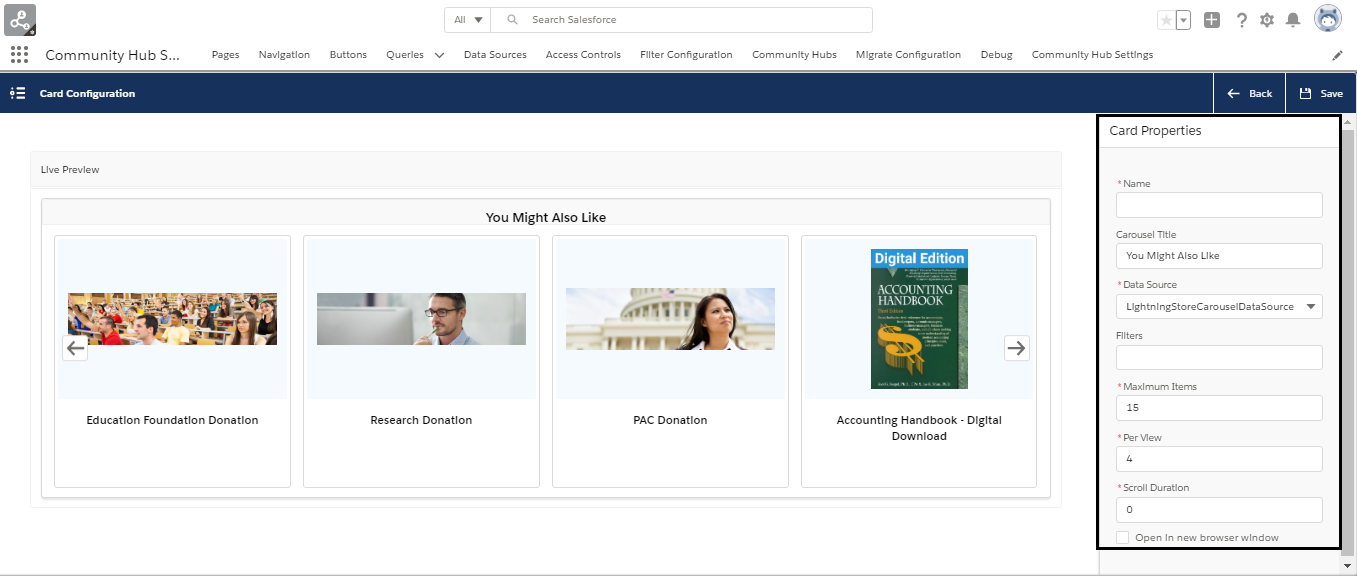
Lightning Cross Sell Carousel.On the configuration pop up that appears, enter a Name for the card and other details by referring to Card properties on LWC Cross Sell page.
6. Click Save.
7. Verify that the name of the card you just added is added on Cards on the Donate Now Page section.
8. Go to Accounts and login from any account as a Community Hub user.
9. Navigate to Donate Now page and verify the carousel added by you.
Ensure Checkout URL is correct
To avoid getting logged out while making a donation, ensure that the value of Checkout Page in Entities record matches the format: {Community Hub URL}/donatenow where {Community Hub URL} is the URL of Community Hub.