View and purchase Exhibits in the new
Nimble AMS enables association members to purchase exhibits through a modern, enjoyable, and seamless shopping experience. Members can view the details of the Exhibit product through the product details page and make an informed decision to complete the purchase process. The system automatically creates the necessary order and financial transactions once the payment is made.
View the Product Page Details
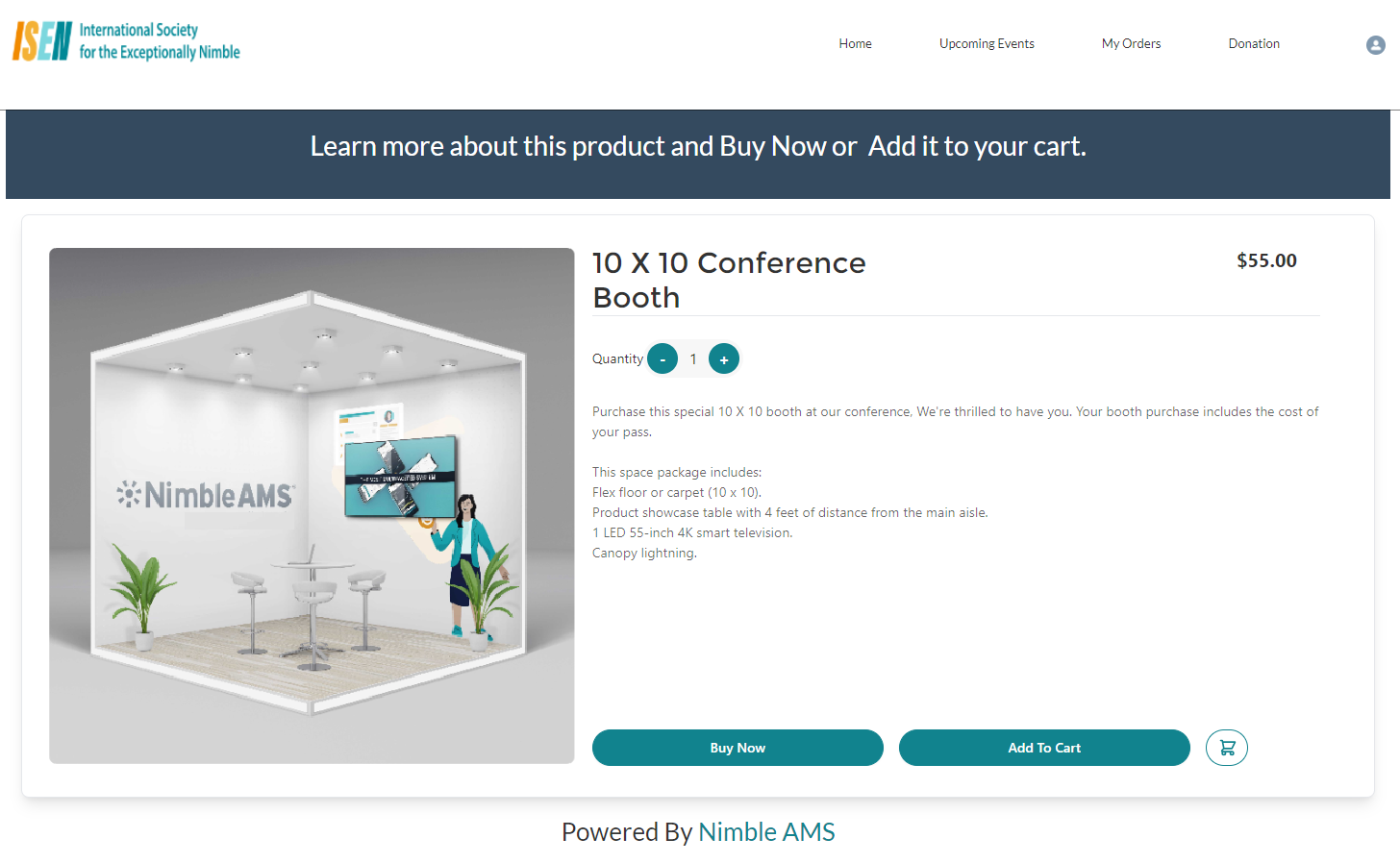
The Product Details page provides a detailed view of the product. Constituents can see the name of the product along with the image, description, and price. Constituents do not have to be logged in to the Member Portal to view the details of the product. The constituent will see their special pricing once they log in. We've designed the page to make it easy for them to navigate and make an informed purchase decision.

Figure 1. Exhibit product details page in the Member Portal
How can members change the quantity of items?
Members can use the Quantity element to modify the quantity of Exhibit products as needed when viewing product details. This allows for adjustments in case the maximum number allowed is exceeded or if there is a low inventory of a product. The quantity option is conveniently situated right below the product name for easy access. Members can effortlessly adjust the number of items by clicking on the [+] or [-] buttons.
In certain situations, messages will appear on the screen (as listed below):
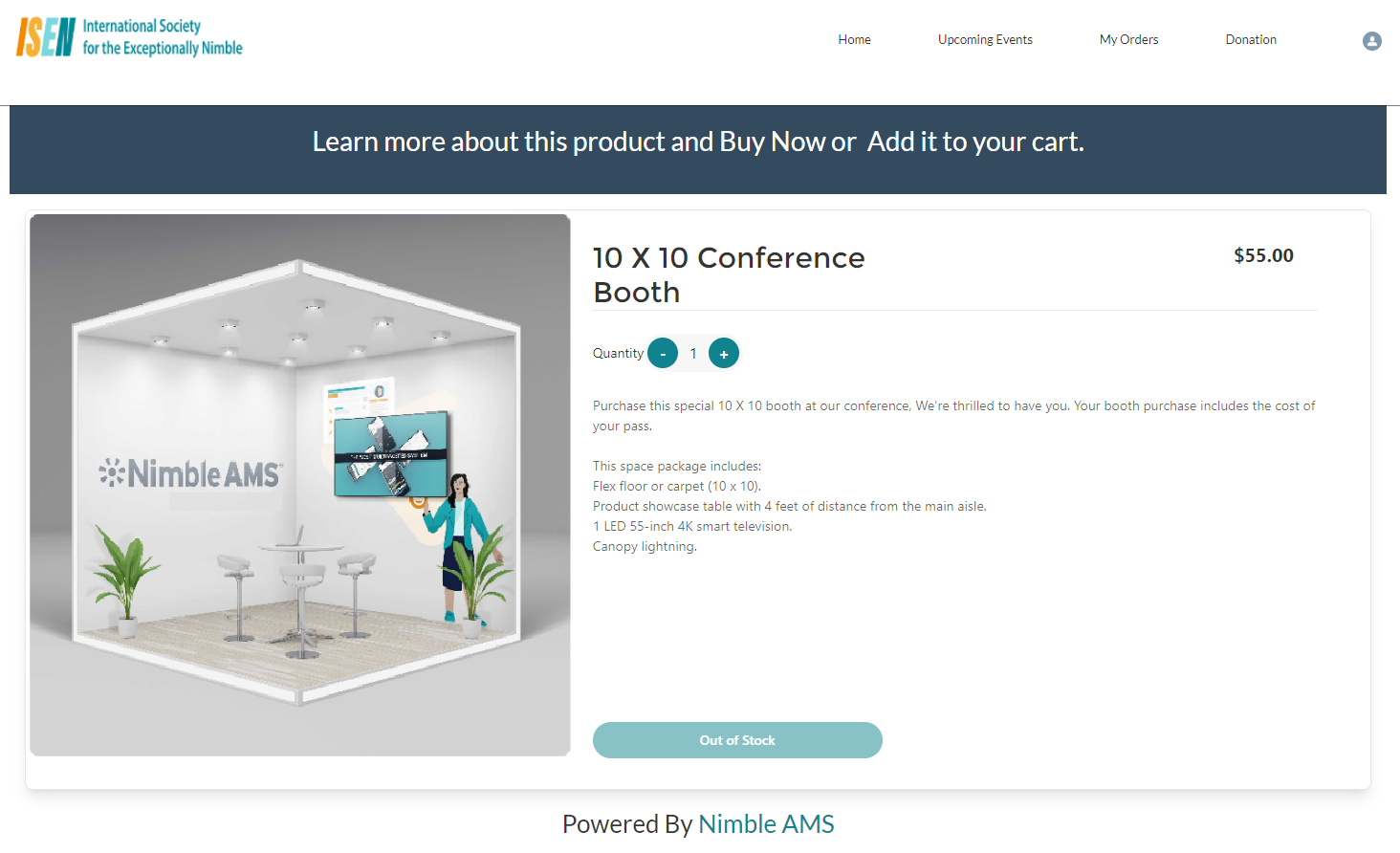
Out of Stock
- If you have no inventory left for a product, then members will see an 'Out of Stock' label on the button (as shown in Figure 2).
- Sometimes, the 'Out of Stock' button is displayed because the chosen quantity for the product exceeds the available stock. At this point, reducing the quantity will let the members proceed with their purchase.

Figure 2. Exhibit Product Details Page that shows ‘Out of Stock’ when the association has no inventory left for that product
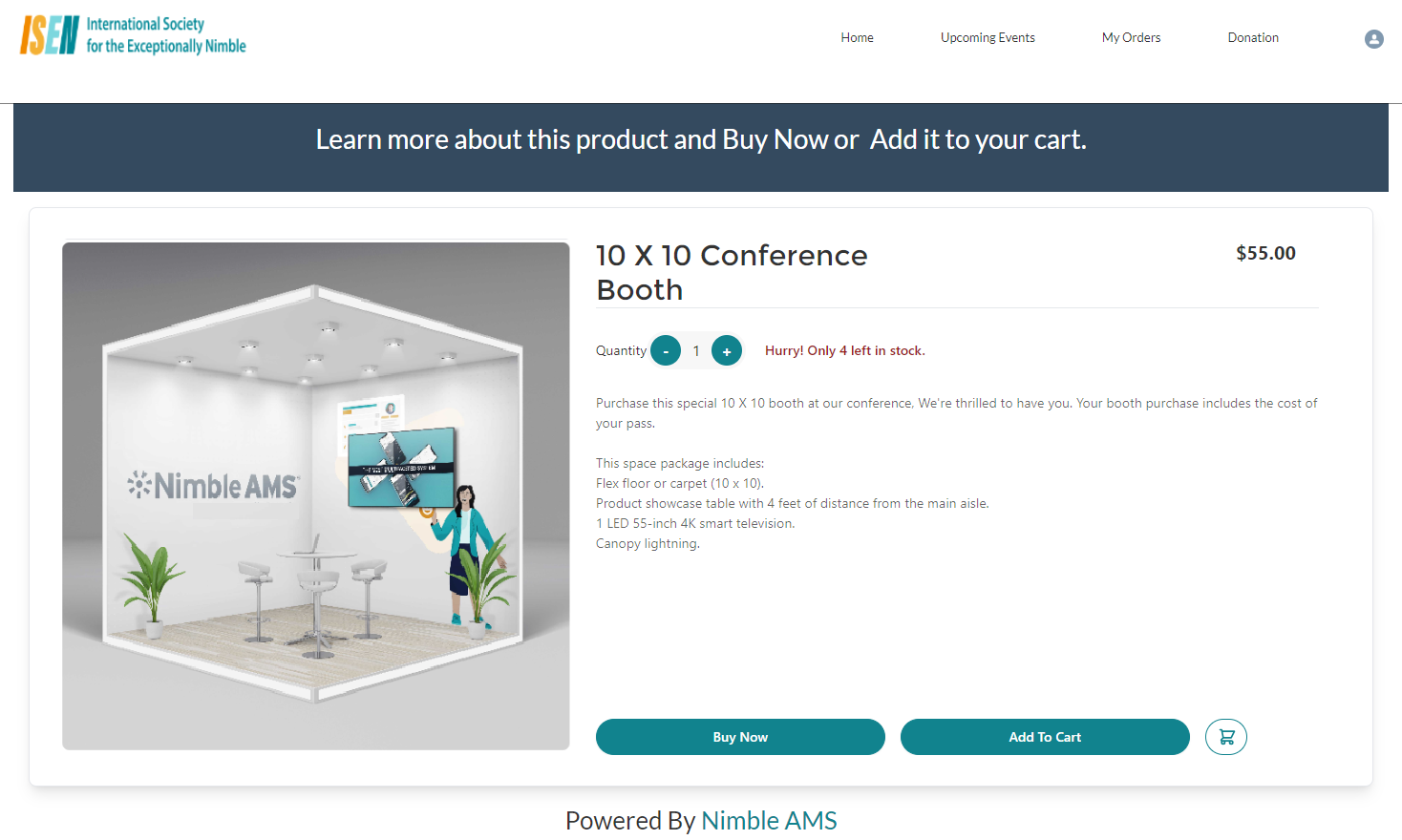
Inventory Threshold Alert
If a product inventory is being tracked and the
Inventory On Handlevel falls below theInventory Warning Thresholdlevel, a message should be displayed indicating the remaining number of items, which match the currentInventory On Handcount. (Refer)For instance, if a staff member sets the Inventory Warning Threshold at 5 and the Inventory on Hand count drops to 4, the message "Hurry, only 4 left in stock" will be displayed (as shown in Figure 3).

Figure 3. Exhibit Product Details Page that shows ‘How many items left in stock’
Purchase and Check Out an Exhibit product through Add to Cart
To purchase an Exhibit product, constituents can click on the Add to Cart button located on the product details page (shown in Figure 1).
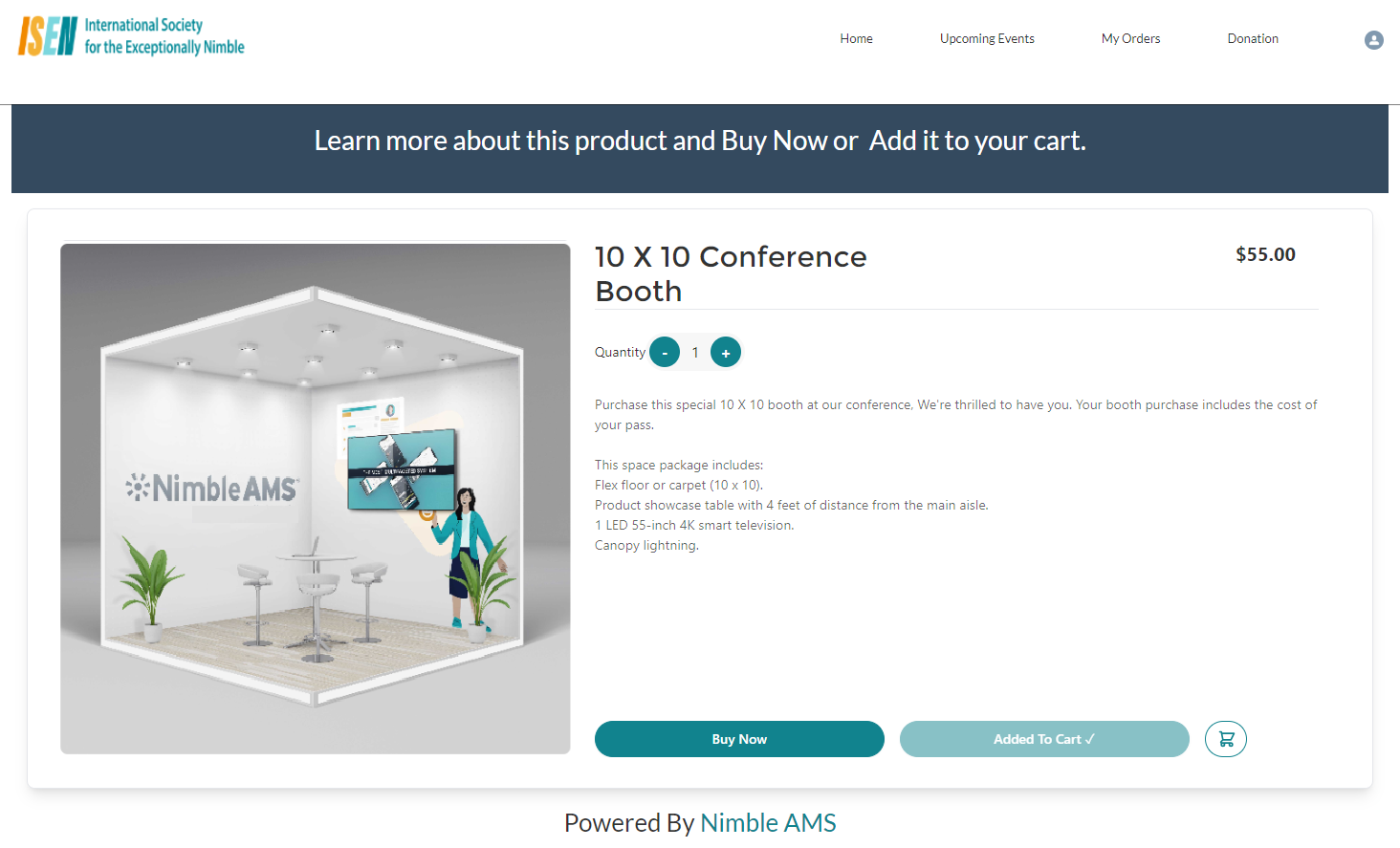
- Add to Cart will add the Exhibit product to the constituent’s cart.
- Click on the Cart icon and navigate to the Shopping Cart page, where you can view the Exhibit product and other items in your cart. (shown in Figure 4).

Figure 4. The product details page shows that the Exhibit has been added to the cart. Clicking the shopping cart icon will redirect to the shopping cart.
Use the Product Variants feature when configuring the Exhibit product type to provide a rich browsing experience to your constituents as they view the product details and choose from various options available to them. Through the use of the Event Microsites available, you can create a strong offering for your Events and allow your constituents to discover these various products in one place thus creating a cohesive experience for your constituents.
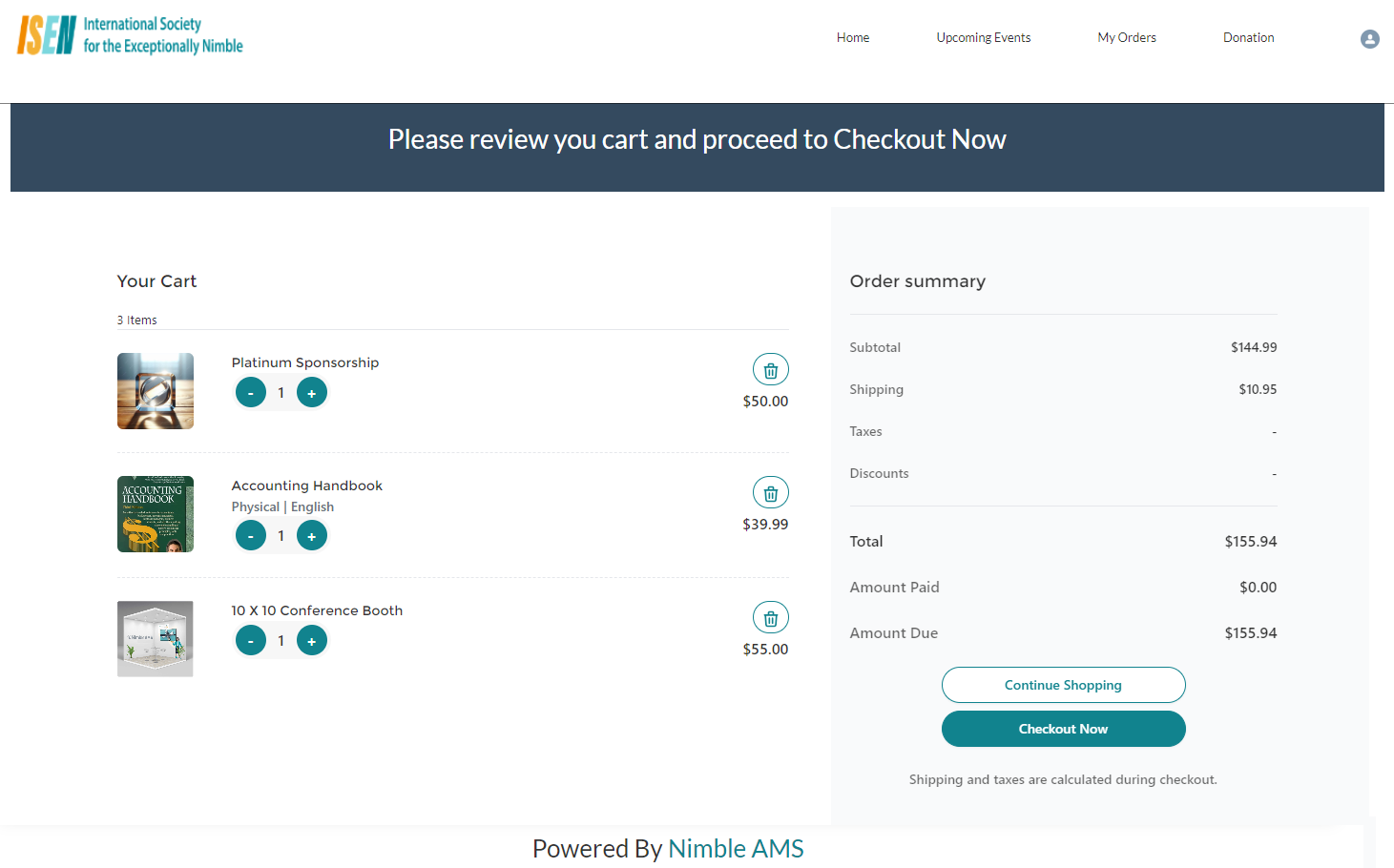
3. On the Shopping Cart page, they will see all the products that they have added to their cart along with the Exhibit product (shown in Figure 5).

Figure 3. A Shopping Cart Page that shows an itemized list and prices of products and the option to Continue Shopping and Checkout Now.
4. Click 'Continue Shopping' to return to browsing or adding more items to the cart without disrupting the current purchase process (shown in Figure 5).
5. Click ‘Checkout Now’ to complete the purchase.

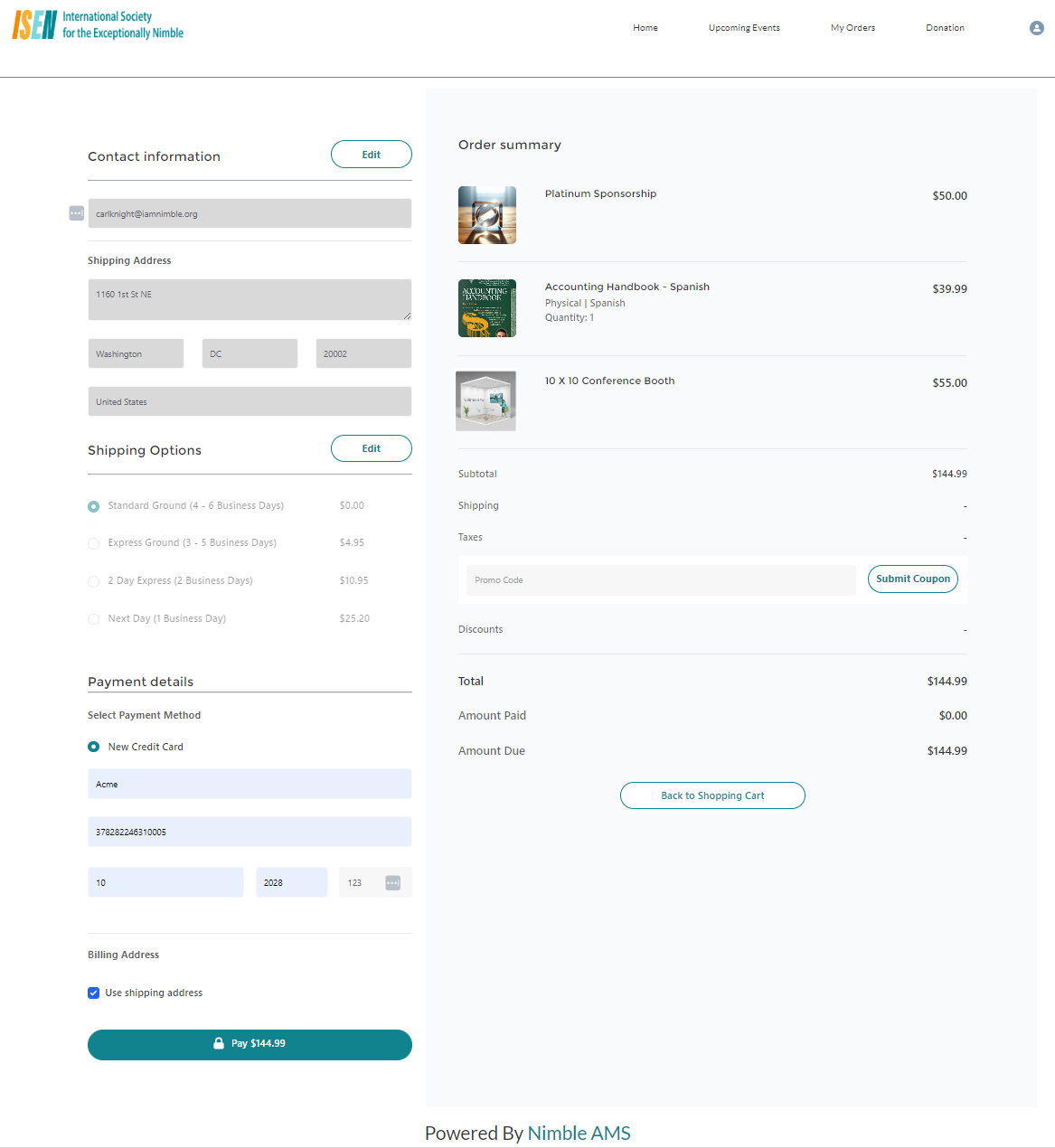
Figure 6. The screenshot shows the Experience Cloud Community Hub's checkout page.
6. Under the Contact Information and Shipping Information section, make edits if necessary and click ‘Save’ (shown in Figure 6).
7. Under the Payment Details section, provide the required information (shown in Figure 6).
8. Next, click on 'Pay' (shown in Figure 6).
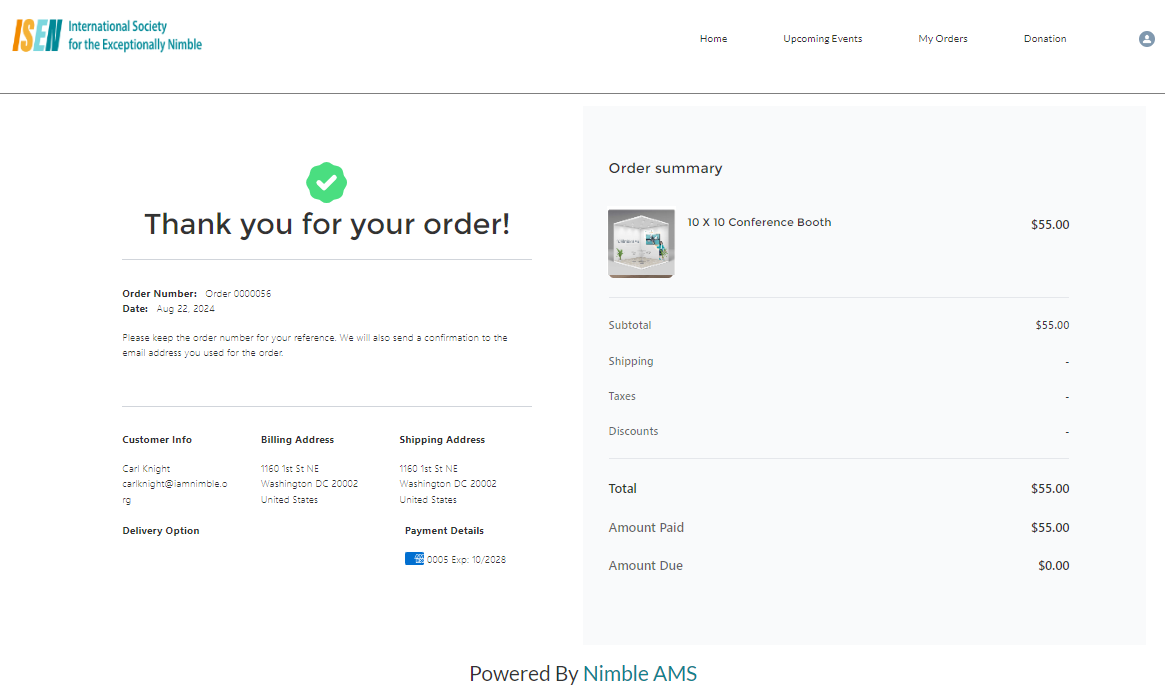
9. You will see an Order Confirmation message (shown in Figure 7) and an order summary will be displayed.

Figure 7. The screenshot displays the order confirmation message along with a summary of the order.
In the event that the order total amounts to zero, the payment information section will be automatically hidden and a Submit button will be shown.
Purchase and Check Out an Exhibit product through Buy Now
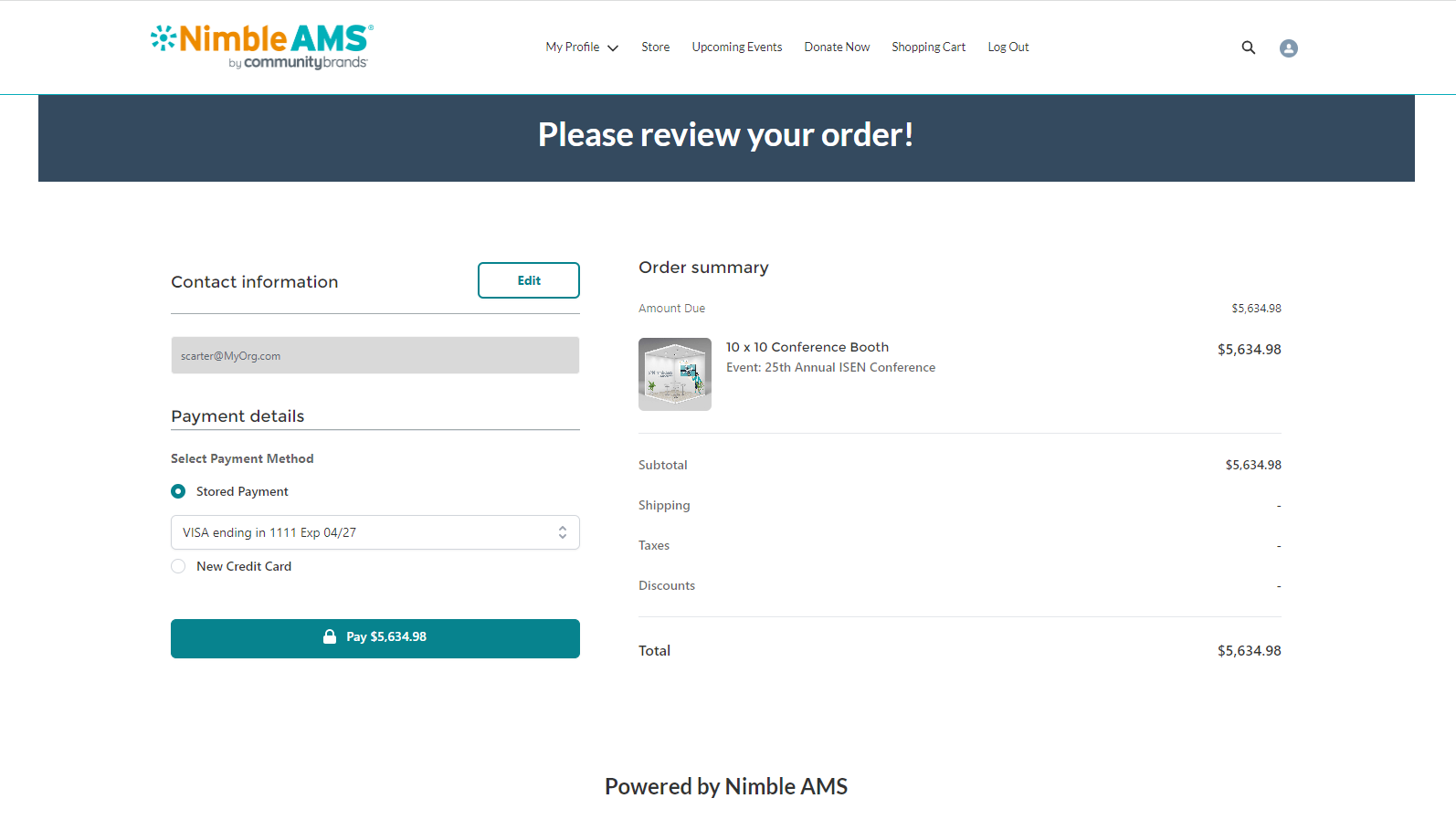
Constituents can skip the shopping cart process and buy the product directly by clicking on the Buy Now button (shown in Figure 1.). Constituents will be directly routed to a Checkout Page (as shown in Figure 8.) where they can edit contact information, view the price, and the total amount due.

Figure 8. Experience the Cloud Community Hub Checkout Page from the Buy Now process.
2. Under the Payment Details section, provide the payment information. Click on Pay.
3. You will see an 'Order Confirmation' message and a summary of the order will be displayed.

Figure 9. The screenshot displays the order confirmation message along with a summary of the order.
In the event that the order total amounts to zero, the payment information section will be automatically hidden and a Submit button will be shown.
Enhanced Pricing Calculation for Eligible Products When Membership is in the Cart
When a non-member adds a membership product to the cart, member pricing can be applied to other non-membership products in the same checkout. If the membership product is removed, pricing for other products reverts to non-member rates. This functionality is a standard bulk pricing manager.
We have enhanced the custom bulk pricing manager, and associations can benefit from the improvements by implementing the enhanced context fields.
